Online spaces
built to scale
Custom web expertise for service providers, membership platforms & online stores.
Custom web expertise for service providers, membership platforms & online stores.
Click “Start Consultation” or “Get a Quote” to complete our quick inquiry form and automatically receive an email link to our consultation portal to outline your project brief and website needs.

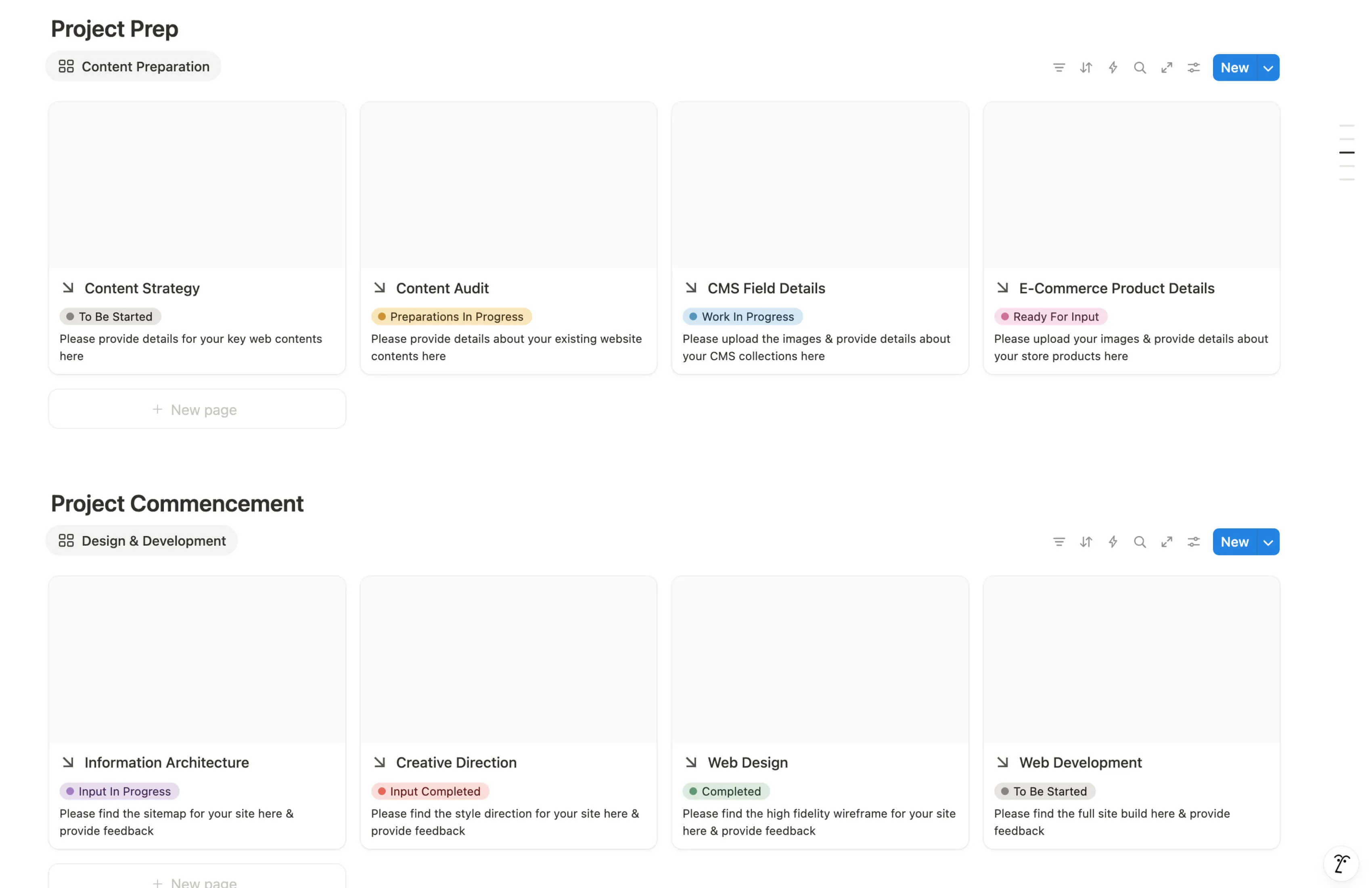
Upon project confirmation, we'll set you up with your own dedicated Notion client dashboard and private Slack group for seamless project management and communication.

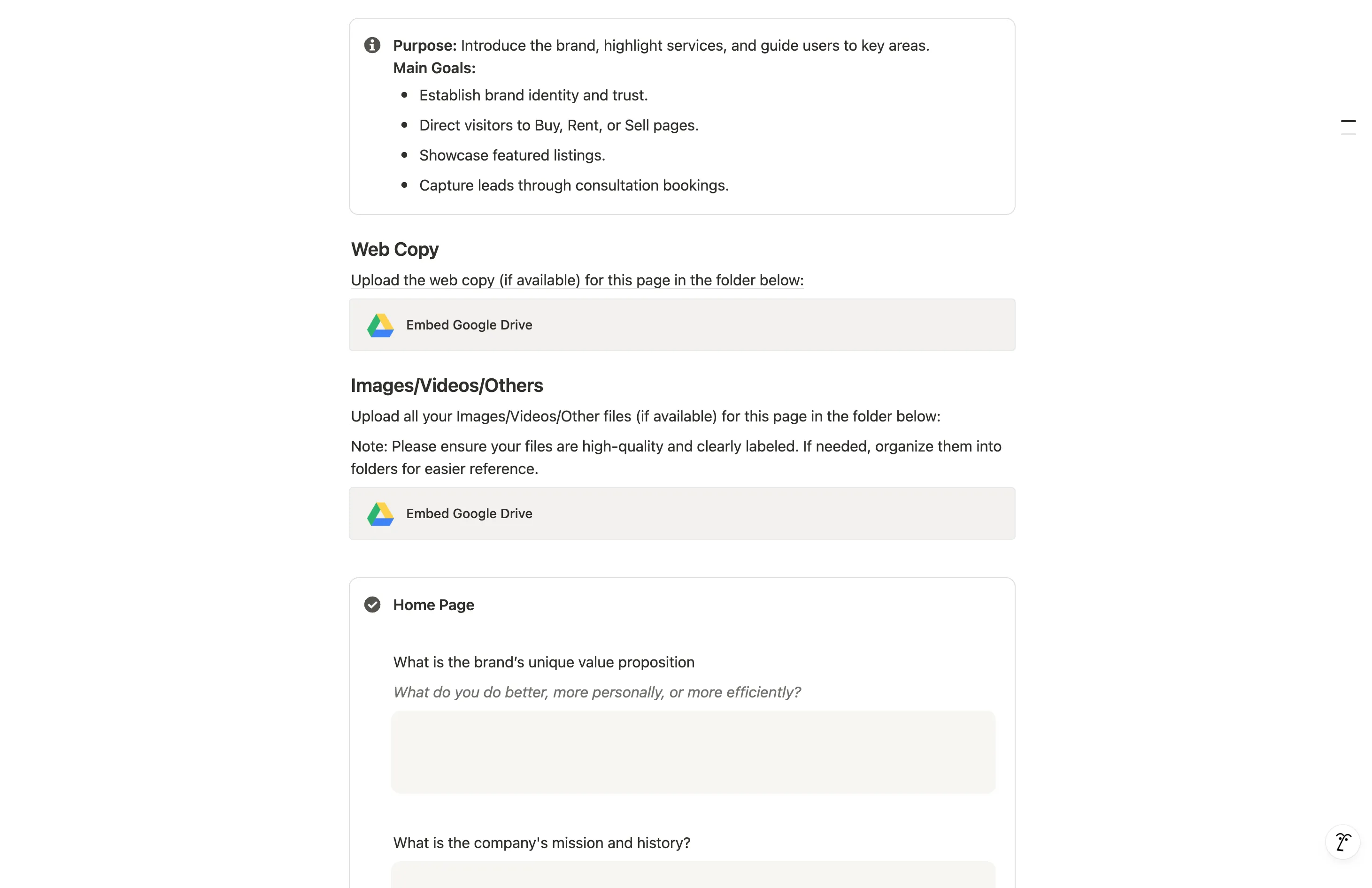
Our process begins with a tailored content strategy template to streamline content collection and ensure we capture your vision. Your input here helps us lay the foundation for a smooth project.

With your content finalized, we transition into the design and development phase, starting with the sitemap and visual concept before building out your website.

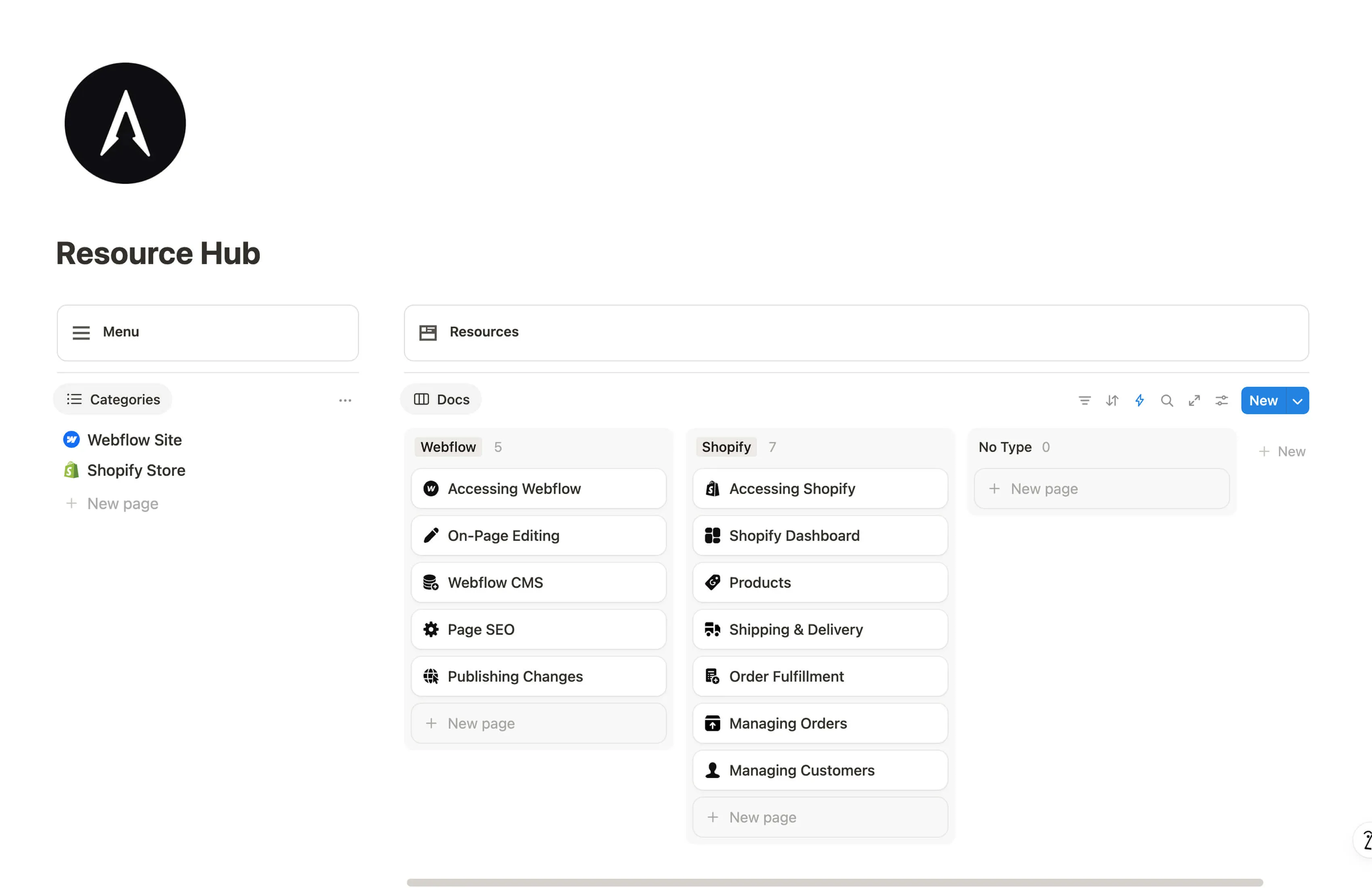
Following project completion, we'll transfer ownership of your website to you, and provide access to our resource hub to guide you through editing your site contents.

We develop websites that fuse thoughtful UX, tailored functionality, and brand clarity to maximize performance.
Your site is custom-crafted to align specifically with your brand, as well as business objectives.
Our proposal & pricing plans are clear, detailed, and built solely around your project goals & needs.
Stay connected with a client dashboard for project tracking and a private Slack channel for quick updates.
Beyond design, we support you in structuring your content and developing efficient CMS systems.
From mobile responsiveness to SEO best practices, we ensure your website is ready to rank out of the gate.
Our monthly care plans provide ongoing support, updates, and maintenance for your site after launch.
To get started, click 'Get a Quote' or 'Start Consultation' to fill up our quick inquiry form. You’ll automatically receive a link to our online consultation portal by email, which will help us better understand your business and website needs.
Based on your responses, we’ll tailor a proposal and a quote aligned with your website goals within 3 to 5 business days.
We typically prepare for new projects up to 4 weeks in advance depending on the size of the project, to allow time for content prep & strategy before design and development.
Also, please note that we take on a limited number of spots each month to ensure we can give our full attention to every project.
Projects are booked on a first-come, first-served basis, secured by a signed agreement and an initial deposit. Once a month’s capacity is full, additional projects will be scheduled for the next available slot.
To keep projects flexible and efficient while accounting for different time zones, we communicate & collaborate asynchronously from inquiry to offboarding, sharing feedback and files through Notion and Slack, both free to download on the App Store.
The duration of each project is dependent on the scope & size of the website, how it long it takes for us to receive content & feedback from you, and also the number of revisions required at each stage.
However to serve as a rough estimation, you can expect most projects to take 4-5 weeks for design and 3-4 weeks for development.
An initial deposit is required before work begins. Our standard payment split is typically 50% upfront and 50% upon project completion.
However, if your project is scheduled to start more than 30 days after booking, we use a 25/25/50 split: 25% deposit to reserve your slot, 25% due 3 days business days before onboarding, and 50% upon completion.
For larger one-off development projects, we accept bank transfers via Wise (formerly TransferWise). For ongoing services like monthly website care & support subscriptions, we accept card payments via Stripe.
You’ll be onboarded within 3 business days of payment into your Notion client dashboard and private Slack channel for project tracking and communication. This window allows us to set up your space for smooth collaboration.
If your project begins more than 30 days after booking, onboarding will start on your project’s official start date outlined in the proposal and contract.
Our pricing covers design and development with no hidden costs. However, subscription fees for site plans and third-party apps (e.g. Memberstack, Shopyflow) are your responsibility. We’ll breakdown the cost of all subscriptions for you in our proposal.
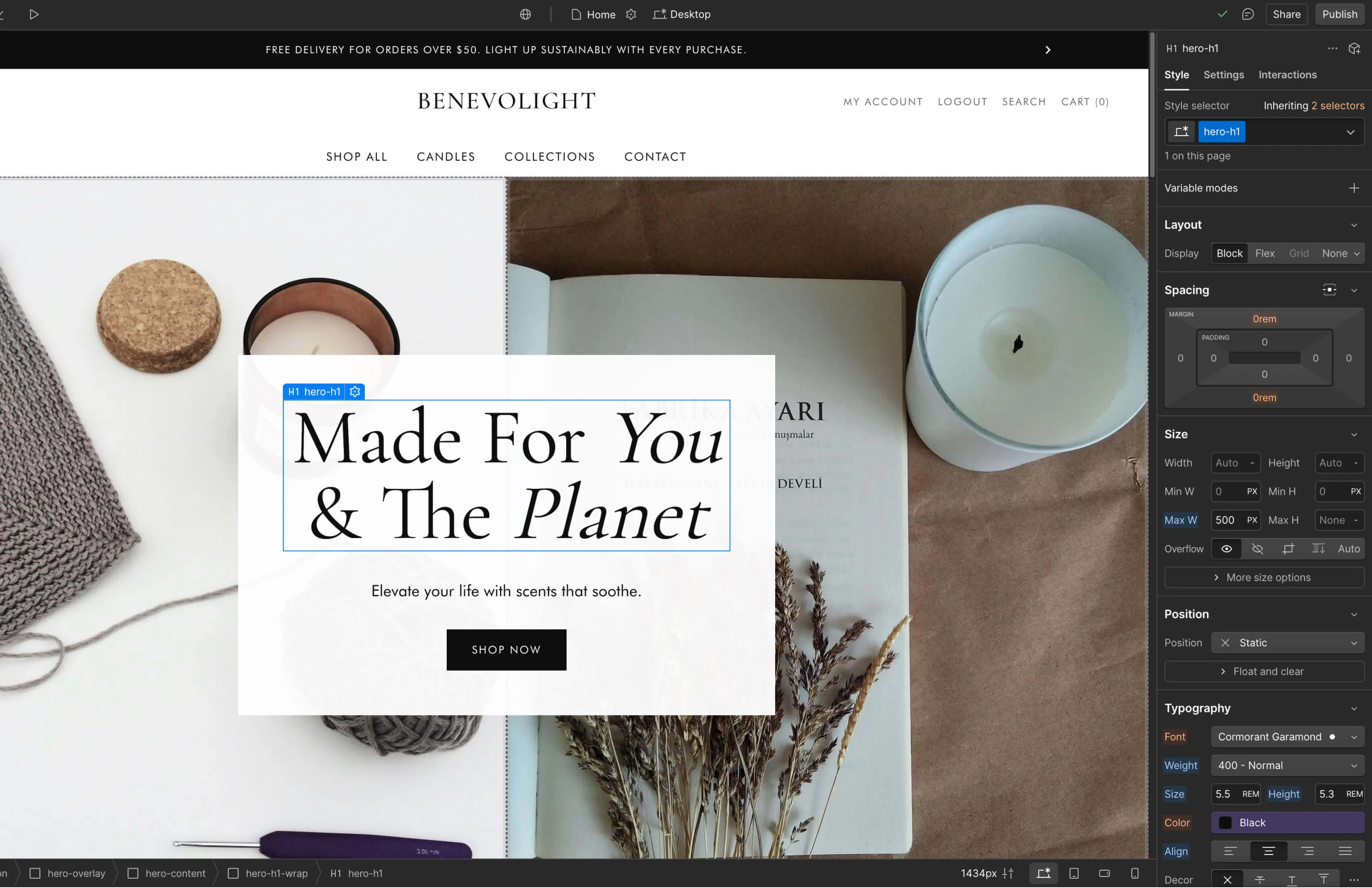
We use Webflow to design and build our websites. It allows us to create fully custom, responsive sites without relying on templates or heavy code.
With Webflow, we can deliver visually stunning, fast-loading, and easy-to-manage websites that give you complete control over your content.
If available, please provide your brand assets, including your logo and brand guidelines, along with your website content (texts and images). If you only require development, please provide the finalized website designs (Figma files).
Whether or not your website content (text and images) is ready, we’ll provide a content strategy template tailored to your site’s goals and structure. During the prep phase, you can use it to outline key content details or upload your existing materials.
If you don’t have content ready, we’ll create copy and image suggestions (which you can replace later as needed) based on your outlined details, as well as website's design & tone to keep the project moving smoothly.
Please note that this service is available at an additional cost if required.
If you don’t have existing brand materials, we’ll create a mini brand system for you. This includes a clean colour palette, curated typography, and a minimal wordmark or text-based logo (which you can replace later as needed) to ensure everything aligns with your website’s design & tone, keeping the project moving forward smoothly.
Please note that this service is available at an additional cost if required.
Yes, we do! Please note that all our new builds are currently done in Webflow. If your existing site is on another platform (like WordPress or Squarespace) and needs to be rebuilt rather than just redesigned, a separate site migration service will be required and billed accordingly.